
Squarespace Vertical Line & Timeline Plugin
Create Vertical Line Designs in Squarespace - In this video I show you the best way to create lined designs in Squarespace by using CSS to create our own ver.

Add a Vertical Line to Squarespace Rebecca Grace
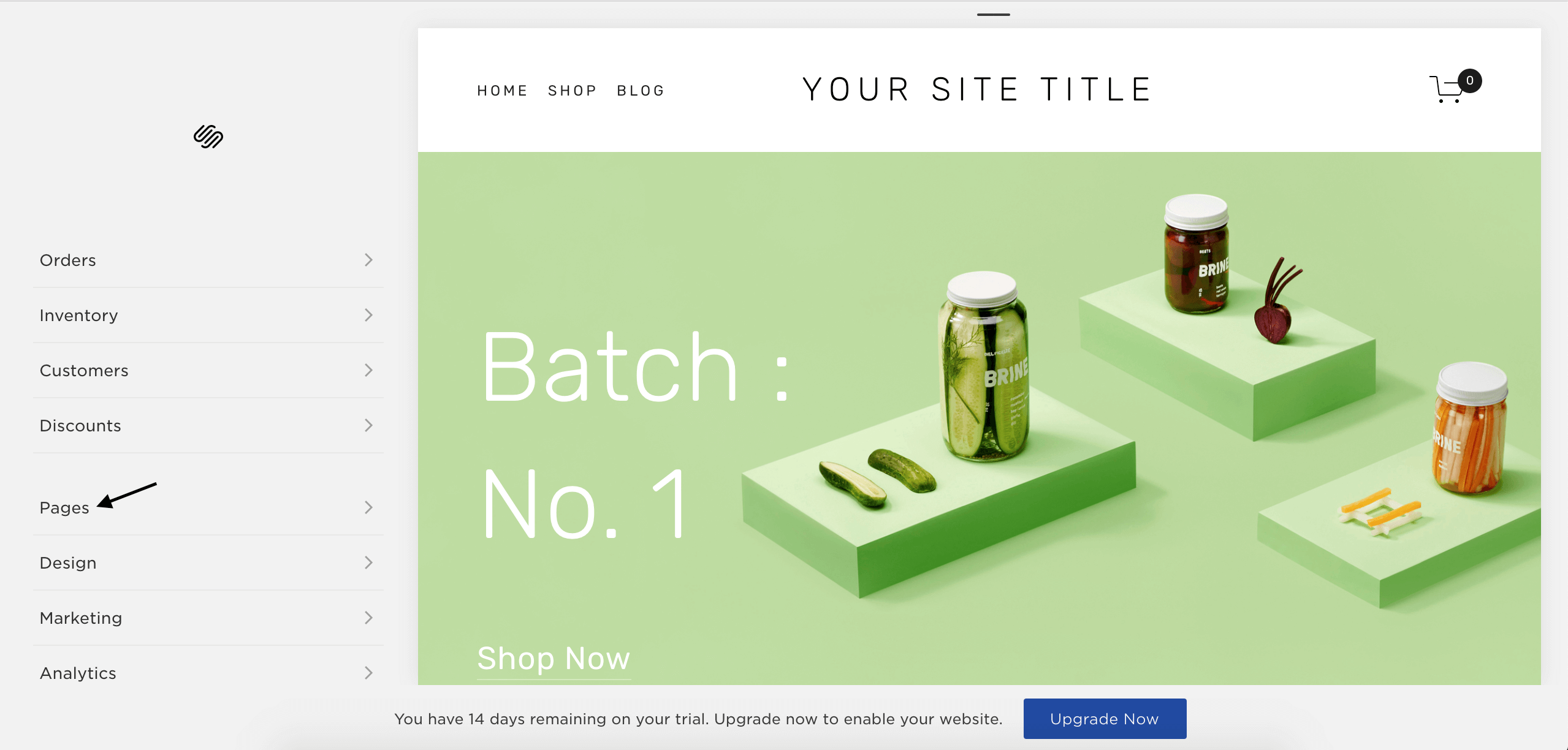
Access the Squarespace Editor: Log in to your Squarespace account and navigate to the website you want to edit. Enter Edit Mode: Enter the editing mode of your chosen page or section where you want to add the vertical line. Add a New Section or Block: Depending on your template, you may need to add a new section or block to your page.

Create vertical lines in Squarespace Squarespace inspiration
⚡️ FREE TRAINING⚡️ DIY Your Dream Site: 5 key steps to a stress free + beautiful website - Join instantly here: https://bigcatcreative.com/freeVertical lines.
.png)
Create Vertical Lines in Squarespace 7.1 — Anna Johnson Design
Create Vertical Lines With Code Place a Code content block where you would like your vertical line to appear. Now paste in the following HTML code:
Now we've chosen where our vertical line will appear, we need to create and design it. Go to Design > Custom CSS Now paste in the following code:
Adding a vertical line to Squarespace — Primitus Consultancy
In this video, I show you how to add a vertical line to squarespace.For the code used in the video go to https://rebeccagracedesigns.com/blog/add-a-vertical-.

Squarespace Vertical Rule YouTube
Squarespace, known for its user-friendly drag-and-drop interface, offers a clean and modern design approach. While this simplicity is a key feature of Squarespace, it might present challenges when attempting to insert a vertical line.

How To Add Vertical Line In Squarespace Sonic Hours
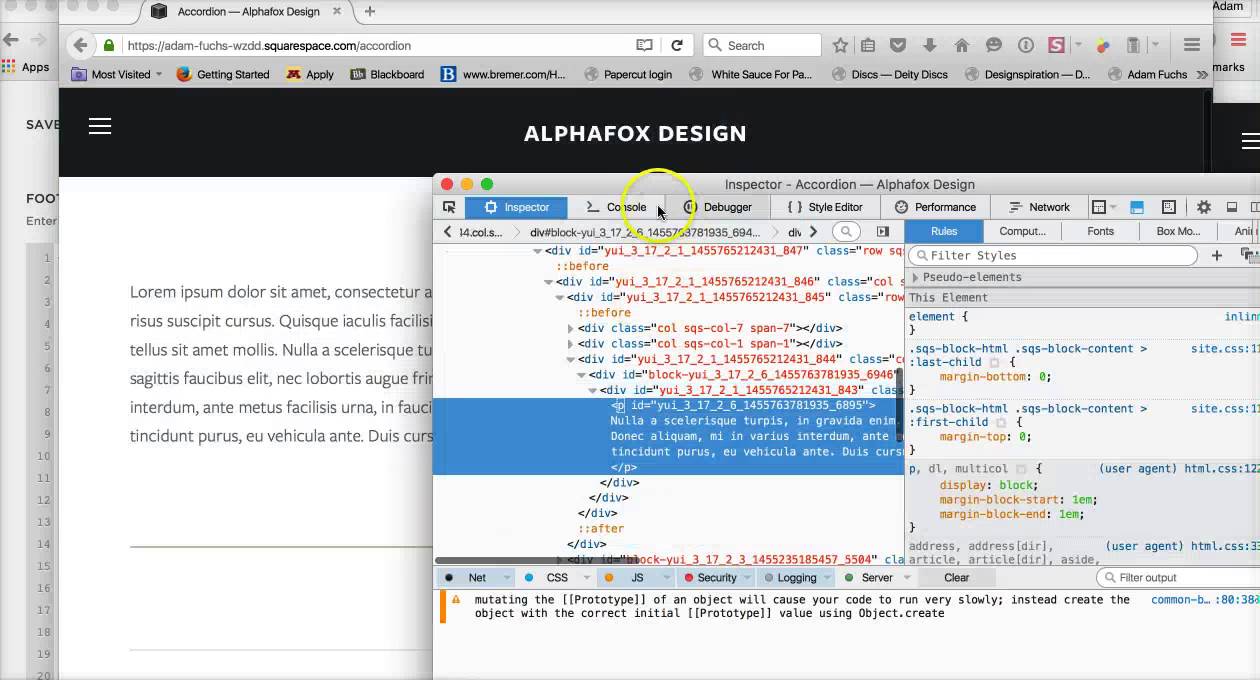
Method 2: Add a vertical line in Squarespace by rotating the existing horizontal line. If you don't want to write a new class, you can create a vertical line by rotating the existing horizontal line. To use this method, first create a horizontal line using the "Line" block. Now find the block ID of the line using the Squarespace ID finder.

Squarespace Landing Page Perks That Count in Conversion Lander Blog
/* Vertical Line */ .vertical-line { height: 50px; /* line height */ width: 2px; /* line width */ background: #a8a6a1; /*line colour*/ margin-right: auto ; margin-left: auto ; } In this video, I show you how to add a vertical line to your Squarespace website.
How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
In Squarespace, you can visually segregate content on your site by using vertical lines, which can be integrated through the strategic use of content blocks. When I need more control over the positioning of the vertical line, I resort to the Spacer Block method. For this method:

How to create a vertical line in Squarespace // Squarespace CSS
CSS: .vl { border-right: 1px solid #000000; height: 800px; position: absolute; left: 110%; } However, I'm stuck and cannot get the line to go to the top of the section: Any suggestions? Thanks in advance for your help! tuanphan Circle Member 60.2k 2,779 Solution Posted June 4, 2021
How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
Line blocks Visually separate content with customizable horizontal lines. Use line blocks to add a horizontal line between blocks on your site. This.

Squarespace Tutorial, Squarespace Templates, Squarespace Website
It has always been easy to add horizontal lines in Squarespace but vertical lines required custom code until now… SquareKicker has made it easy for you to add these throughout your site using the Section Border tool with full control over the border size, color and style.

Squarespace Startup Stash
Method 2: Add a vertical line in Squarespace by rotating the existing horizontal line. If you don't want to write a new class, you can create a vertical line by rotating the existing horizontal line. To use this method, make sure you find the block ID of the line using the Squarespace ID finder tool.

How To Change The Horizontal Line In Squarespace // Squarespace CSS
Step 2: Create a Class for Your Vertical Line. To create a vertical line, we'll need to create a class that we can apply to the element we want to add the line to. In this example, we'll create a class called "vertical-line". This code creates a vertical line that is 1 pixel wide, black (#000000) in color, and 100 pixels tall.

How to add vertical lines in Squarespace in 2020 Squarespace
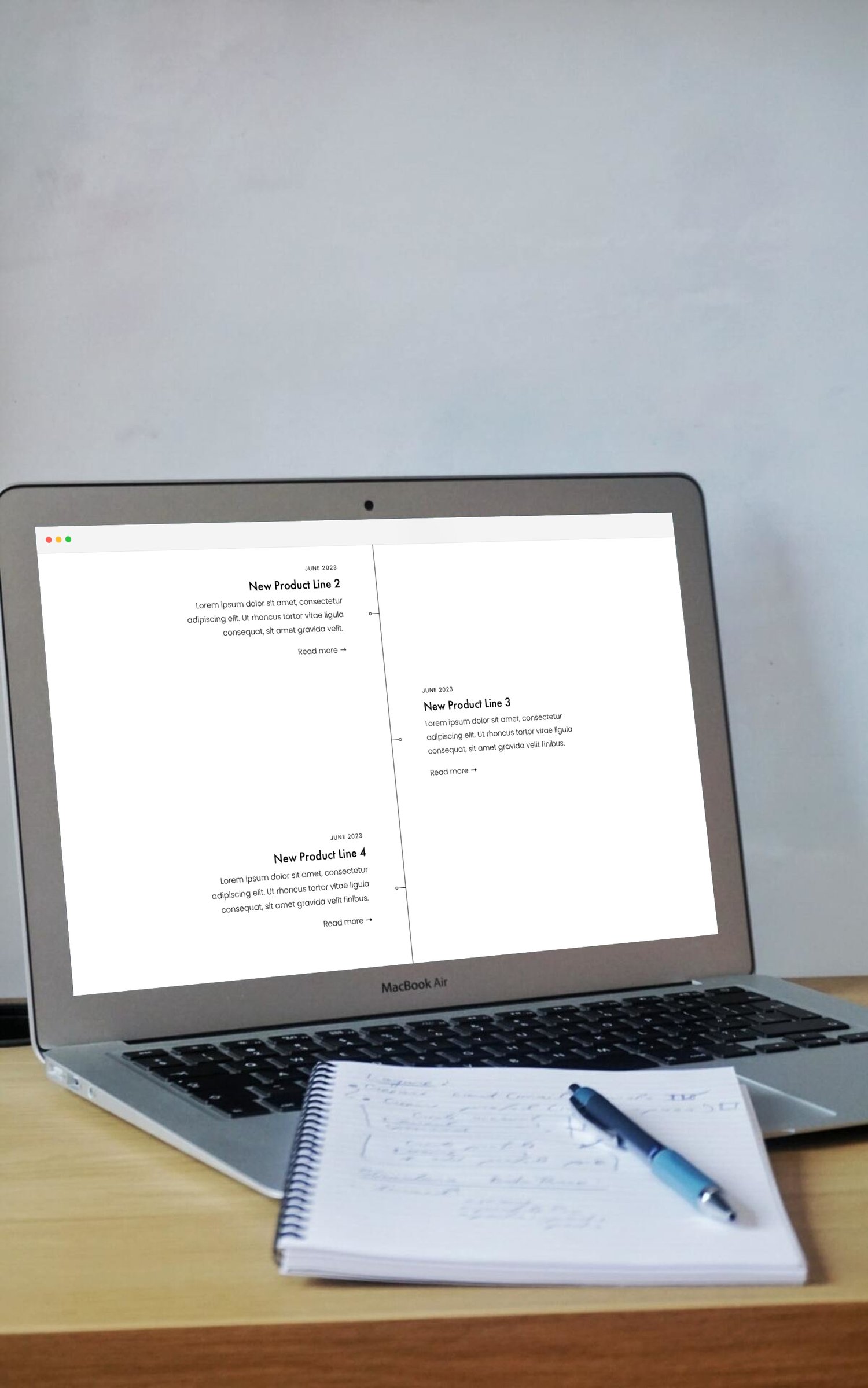
Create vertical lines in Squarespace #22daysofcustomization All CSS tricks Vertical stuff 7.0 7.1. Mar. 29. Written By Beatriz Caraballo. 00; 01; 99; Today's tutorial will be quick an painless, and it will help you create those nice vertical lines you keep seeing everywhere that can be used to guide the eye further down the page, or simply as.

Create vertical lines in Squarespace • Beatriz Caraballo Squarespace
Squarespace has made adding horizontal lines to your website easy (just add a divider block in the drag-and-drop builder) — but what about vertical lines? EXAMPLE OF A VERTICAL LINE: All you need is a little bit of HTML/CSS… let's get into it. Step 01: add a code block In the Squarespace drag-and-drop builder, add a code block element.